CV-40 - Mobile Maps and Responsive Design

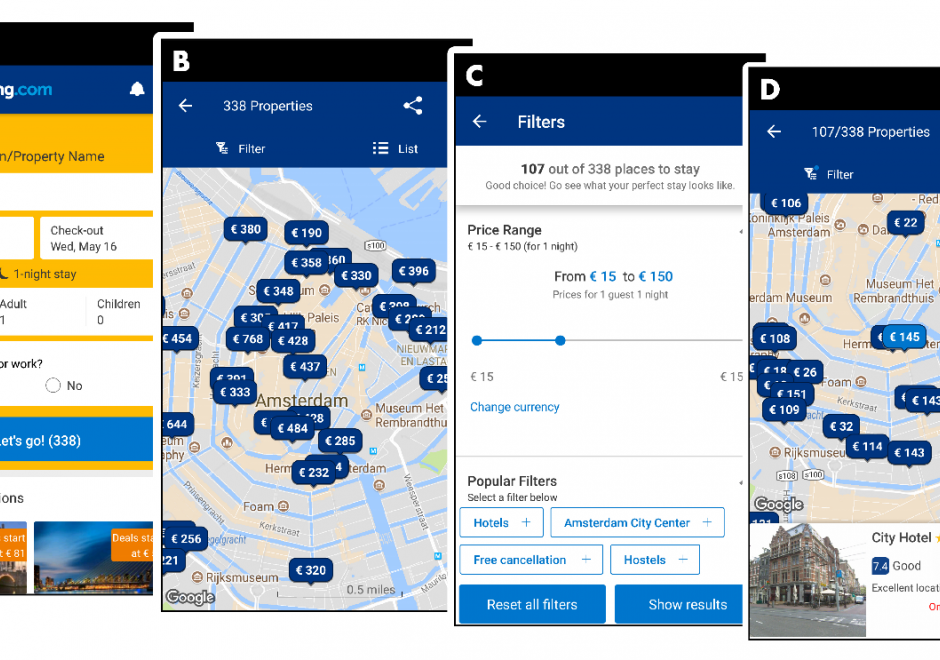
Geographic information increasingly is produced and consumed on mobile devices. The rise of mobile mapping is challenging traditional design conventions in research, industry, and education, and cartographers and GIScientists now need to accommodate this mobile context. This entry introduces emerging design considerations for mobile maps. First, the technical enablements and constraints that make mobile devices unique are described, including Global Positioning System (GPS) receivers and other sensors, reduced screensize and resolution, reduced processing power and memory capacity, less reliable data connectivity, reduced bandwidth, and physical mobility through variable environmental conditions. Scholarly influences on mobile mapping also are reviewed, including location-based services, adaptive cartography, volunteered geographic information, and locational privacy. Next, two strategies for creating mobile maps are introduced—mobile apps installed onto mobile operating systems versus responsive web maps that work on mobile and nonmobile devices—and core concepts of responsive web design are reviewed, including fluid grids, media queries, breakpoints, and frameworks. Finally, emerging design recommendations for mobile maps are summarized, with representation design adaptations needed to account for reduced screensizes and bandwidth and interaction design adaptations needed to account for multi-touch interaction and post-WIMP interfaces.









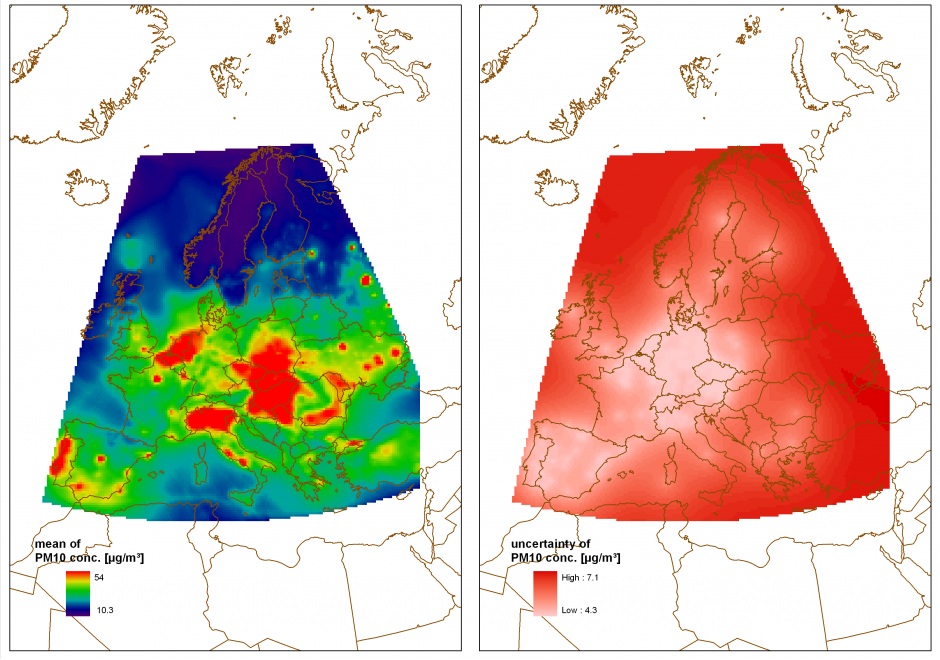
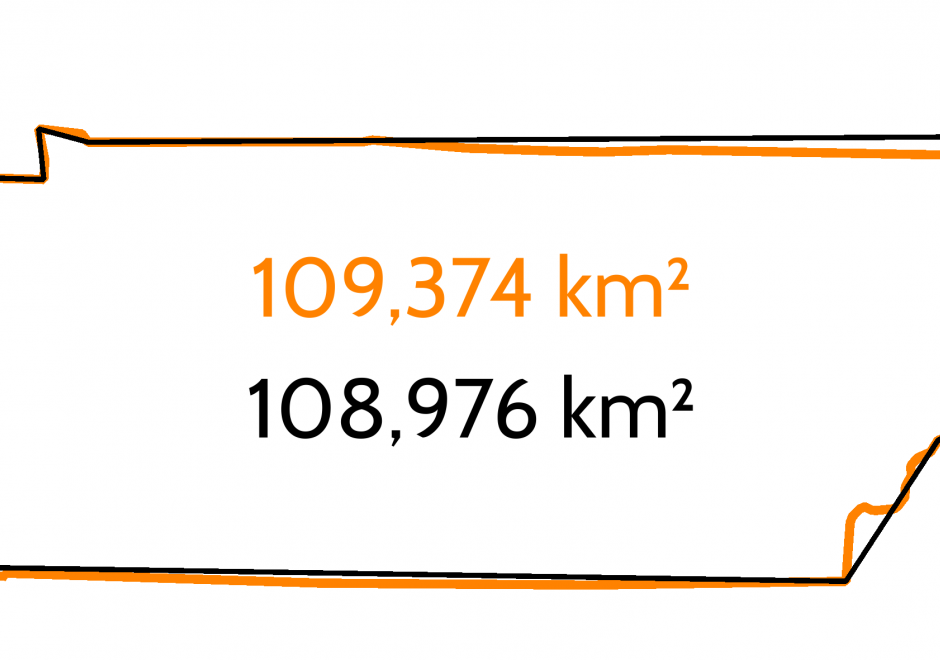
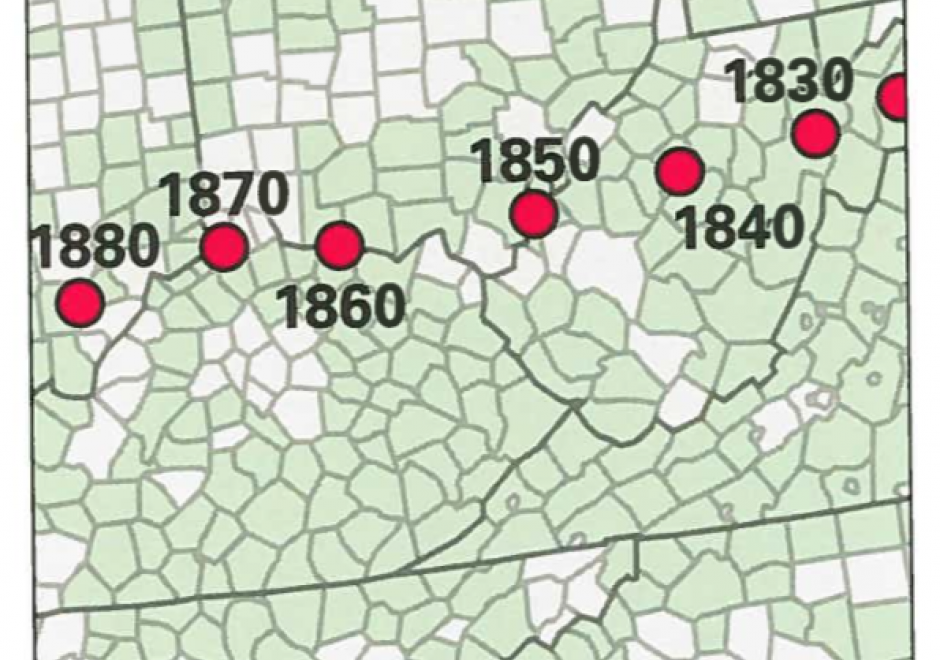
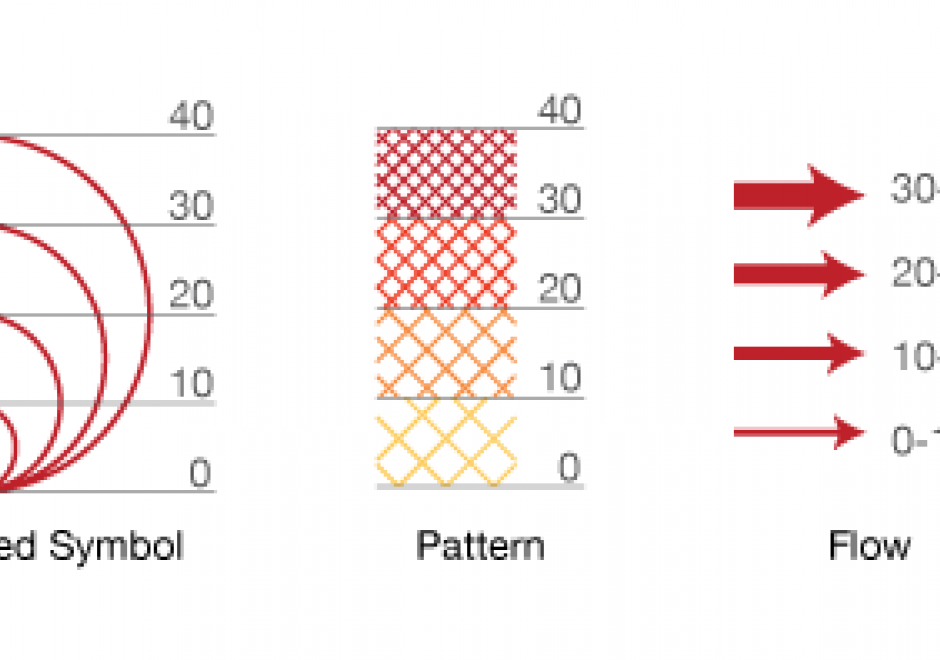
CV-25 - Metadata, Quality, and Uncertainty